Missing Fonts in Figma: A Designer’s Guide



How to Deal with Missing Fonts in Figma: A Designer’s Guide
Working on a design project in Figma and suddenly hit with a "missing font" alert? It can be frustrating, especially when you’re in the flow. But don't worry—this is a common issue, and it’s usually easy to resolve. Whether it's due to a missing font on your computer, a different version used by a collaborator, or a font style not being available, I'm here to guide you through the process of fixing these issues.
In this article, we’ll walk through common causes of missing fonts in Figma and how to address them. Plus, I’ll introduce you to a handy tool called Font Replacer Ultimate, which can make managing fonts across your projects a breeze.
Common Causes and Solutions
1. The Font Isn't Installed on Your Computer
One of the most common reasons for a missing font alert in Figma is that the font isn't installed on your computer. This could happen if the font was used by a collaborator or on a different device that has it installed.
How to Check and Fix:
- Open your computer's font manager (Font Book on Mac, Fonts folder on Windows).
- Search for the font in question.
- If it's not installed, download and install it on your device.
Tip: To streamline the process of changing and replacing fonts across multiple files, consider using Font Replacer Ultimate. This tool allows you to easily swap out missing fonts, ensuring your designs stay consistent and aligned with your brand’s visual identity.
2. Conflicting Font Versions
Another common issue is conflicting font versions. If different collaborators are using different versions of the same font, Figma might not recognize it as the same font, leading to the missing font error.
How to Fix:
- Ensure that you and your collaborators are using the same font version. You can check the font version in your font manager.
- Install the correct version if necessary.
Pro Tip: With Font Replacer Ultimate, you can easily replace outdated or conflicting fonts across all your design files, saving you time and hassle.
3. Missing Font Styles
If someone uses a specific font style that isn’t installed on your computer, you’ll get a missing font alert. This often happens with custom or less common font styles.
How to Check and Fix:
- Make sure you have all the required font styles installed.
- If a style is missing, download it and add it to your font manager.
Design Tip: To avoid these issues in the future, you can use Font Replacer Ultimate to standardize font styles across your team’s projects. This ensures everyone is on the same page, reducing the risk of missing fonts.
4. Using Google Fonts or Shared Fonts
Figma allows the use of Google Fonts by default, which can be a good solution if you're working across different devices or teams. However, if you're using shared fonts in an organization or enterprise plan, make sure everyone has access to the same fonts.
How to Manage:
- For organization and enterprise plans, admins can upload fonts to the shared font library.
- Use shared fonts to avoid missing font errors for team members.
Bonus Tip: Font Replacer Ultimate can also help you swap out local fonts for Google Fonts or shared fonts quickly and easily, ensuring consistency across all your projects.
Replacing Missing Fonts in Figma
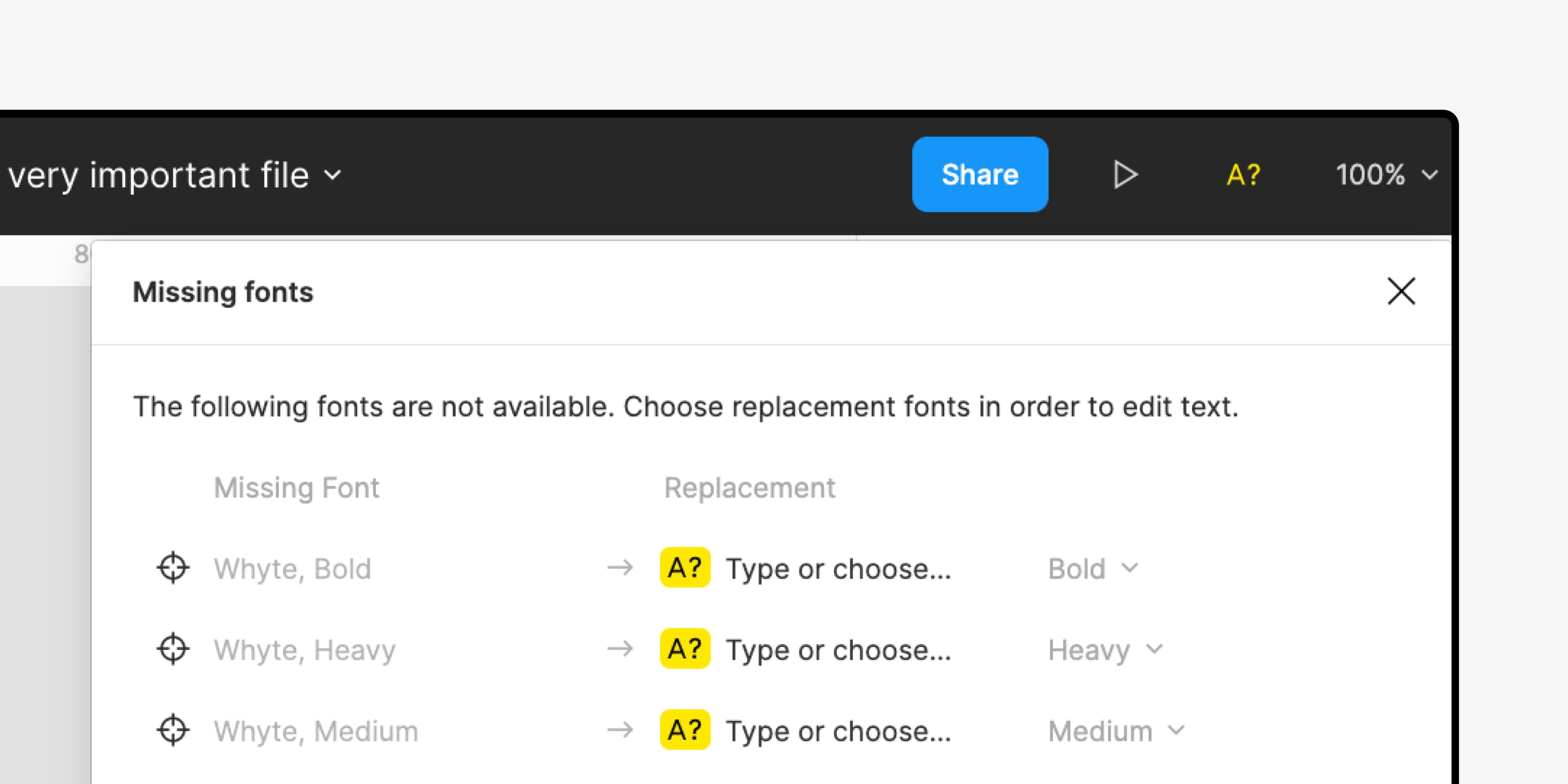
When you encounter a missing font, Figma provides a convenient way to replace it with an available font. Here’s how you can do it:
- Click on the missing font icon in the toolbar to open the missing fonts modal.
- Select an alternative font from the dropdown options.
- Click "Replace fonts" to apply the new font across all text layers in your file.
Pro Tip: If you often need to replace fonts across multiple files, Font Replacer Ultimate is the perfect tool to streamline this process. It allows you to replace fonts in bulk, ensuring all your design files are updated with the correct fonts.
Conclusion
Dealing with missing fonts in Figma doesn’t have to be a headache. By understanding the common causes and using the right tools, you can quickly resolve these issues and get back to what you do best—designing! Remember, tools like Font Replacer Ultimate can be a game-changer, helping you manage fonts across your projects with ease.
Keep these tips in mind, and your workflow will stay smooth, your designs consistent, and your creativity flowing!